در جلسه دوم مطالبی رو درباره مباحث ابتدایی و معرفی تگ ها دنبال کردیم ، در این جلسه با تگ های دیگر آشنا خواهیم شد ، خوب آماده اید؟ بریم سراغ ادامه بحث طراحی وبسایت ، بخش سوم ؛ در این جلسه با تگ های Haed ، Title ، Meta و body آشنا خواهیم شد.

تگ Head
Head یک تگ کانتینر است واین تگ همیشه در بالاي سند قبل از body قرار مي گيرد و این تگ شامل اطلاعاتي کلی درباره صفحه اینترنتی شما است اطلاعاتی همچون title ، meta ، css و … . همه اطلاعات درون تگ < head > بوسیله مرورگر اینترنتی نشان داده نمیشوند . براساس استاندارد HTML فقط تگ های زیر قابل استفاده در بخش head میباشند :
< base > ، < link > ، < meta > ، < title > ، < style > ، < script >
[box type=”note” align=”aligncenter” ]
<head>
<title>Untitled Document</title>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″/>
</head>
[/box]
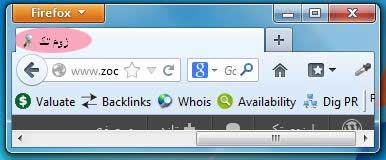
دومین تگی که قرار هست با اون آشنا بشیم تگ Title هست ، Title هم يك تگ کانتینر هست ، متنی که در بین تگ باز و بسته Title قرار میگیرد ،در حقیقت همان عنوان صفحه را که مرورگر در هنگام باز کردن صفحه در نوار عنوان نمايش می دهد را تعیین می کند. بطور مثال در کد زیر آنچه بین تگ باز و بسته تایتل قرار گرفته در نوار ابزار نشان داده می شود ، لطفا به کد ها و تصویر زیر توجه کنید. در تصویر قسمتی که متن بین تایتل نشان داده میشه با رنگ صورتی مشخص شده است.

[box type=”note” align=”aligncenter” ]
<head>
<title>عنوان صفحه که از طرف شما تعیین می شود</title>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″/>
</head>
[/box]
از تگ تایتل برای موارد زیر استفاده می شود :
– این تگ هنگام مينيمايز كردن پنجره در taskbar windows قابل مشاهده است.
– در زمان بوكمارك كردن ، صفحه اینترنتی با اين عنوان در ليست ما ذخيره مي شود.
– تایتل بیشتر برای معرفی صفحه بکار می رود.
– تایتل برای موتور های جستجو هم مفید هست ، موتور های جستجو از تایتل صفحات از موضوف صفحه آگاه می شوند.
تگ متا meta
متا تگ ، از نوع empty است از این تگ درموارد مختلفی استفاده می گردد اطلاعاتی که اغلب در مرورگر های به نمایش در نمی آید این تگ ها تقریبا بصورت مخفی هستند . نمونه هایی از متا تگ می توان به نام نويسنده ويا حق كپي رايت و يا نوع كاراكتر و … اشاره کرد.

آشنایی با تگ Body :
هر چیزی که مابین تگ های باز و بسته Body قرار می گیرد شما در صفحات وب مشاهده می کند به عنوان مثال مواردی همچون تيترها، پاراگراف ها ، تصاوير و متون در این تگ قرار میگیرند.فکر می کنم برای جلسه دوم کافی باشه ، ما در این دوره آموزشی سعی میکنیم مطالب رو کوتاه تر بیان کنیم تا باعث خستگی شما در مدت آموزش نباشه. راستی دوستان عزیز حتما نظراتتون رو درباره این دوره آموزشی بیان کنید تا آموزش ها براساس نیاز و نظرات شما ادامه پیدا کنه. نظرات شما یاری دهنده مسیر ما خواهد بود.

سلام،یعنی اگر رشته خود را که طراحی صفحات وب است ادمه دهم می توانم در آینده درآمدی بین 5 تا 10 میلیون تومان داشته باشم.
سلام آره واقعا خوش به حالتون یک سایت طراحی میکنن 1 میلیون پول میگیرن
سلام ، آیا درآمد طراحی سایت خوب است؟ چون که رشته تخصصی من طراحی صفحات وب است
آقا پرویز عزیز بد نیست درآمدش
اما بازاریابیش یکم سخته
mamnooon ishala pishraftetar she
ممنون هر چند فعلا خیلی مقدماتی هستن ولی آموزشاتونو دنبال میکنم